Estimated Quotes Widget
Estimated Quotes are used to provide users with an indication of the price of a policy quickly without leaving your website. We create the estimate by collecting some basic information from the user and combining this with other data we lookup on the user's behalf together with some assumptions. If the user is happy with the price estimate they are given the option to complete the quoting process on a separate site.
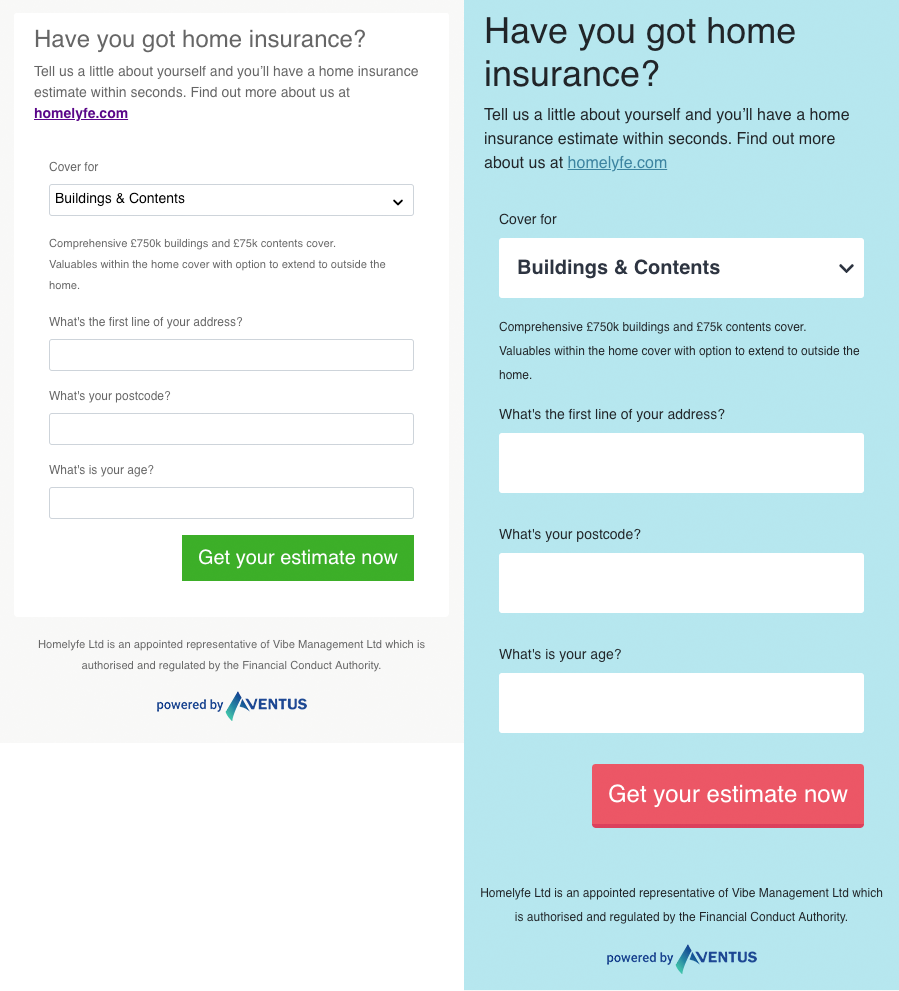
As a partner you have full control over how the widget looks so that the user experience is seamless and trustworthy. The widget is fully responsive, and can be rendered as a double or single-column form depending on the width of the container.

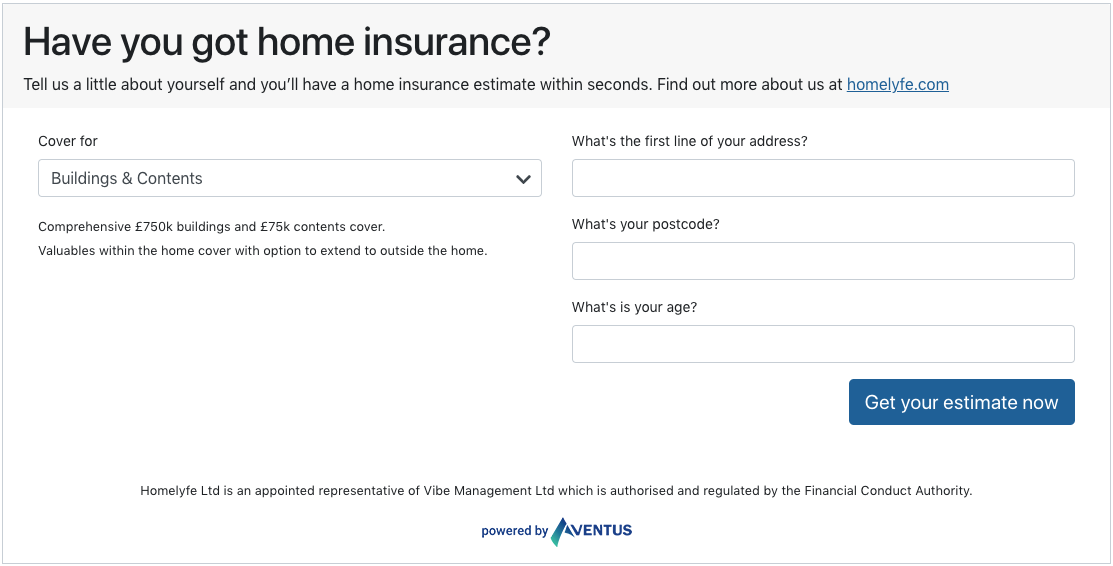
An example of the widget for Home Insurance with basic styling.
What are widgets?
Widgets are components that Aventus partners can slot into their websites and web apps. They encapsulate functionality that can harness the power of the Aventus platform by tapping in to our insurance APIs without having to write a lot of custom code.
They're built using Web Components, a set of web platform APIs that allow you to create new custom, reusable, encapsulated HTML tags to use in web pages and web apps. Custom components and widgets built on the Web Component standards will work across all modern browsers, and can be used with any JavaScript library or framework that works with HTML. For more on browser compatibility and specifications visit https://www.webcomponents.org/.
Integrating the widget on your website or web app
Step 1
To ensure the browser you're serving to is capable of displaying custom HTML elements, you'll need to include some scripts before the body of your HTML document.
The first script we must include is to ensure we can extend on the HTMLElement javascript class. Modern browsers will support HTMLElement & customElements natively, but only as an ES6 class.
Comments are important
The
<!--! do not remove -->comment must be included as shown below to ensure you close off the opening comment ifcustomElementsis not supported natively. For more information on the custom elements specification, visit https://www.webcomponents.org/specs#the-custom-elements-specification.
The second script is a number of various web component polyfills that simulate some missing browser capabilities of older browsers. For more on browser support and pollyfills visit webcomponents.org/. This will extend support to most modern browsers.
The third and last script defines the HTML element so you can reference it in your document, in this case the <avt-estimated-quote> tag.
Copy and paste all three scripts into the head of your document:
<script>if (!window.customElements) { document.write('<!--'); }</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/webcomponentsjs/2.0.2/custom-elements-es5-adapter.js"></script>
<!--! do not remove -->
<script src="https://unpkg.com/@webcomponents/webcomponentsjs@next/webcomponents-loader.js"></script>
<script src="https://src.aventus.app/widgets/estimated-quote/estimated-quote.js"></script>
Step 2
Once all the scripts are included in the head, you can go ahead and place the HTML tag anywhere in the body of your document where you'd like the widget to appear.
<avt-estimated-quote
aboutUsUrl='{YOUR-ABOUT-US-URL}'
contactUsUrl='{YOUR-CONTACT-US-URL}'
appUrl='{YOUR-APP-URL}',
apiUrl='{YOUR-API-URL}',
partnerId='{YOUR-PARTNER-ID}'
partnerReference='{YOUR-PARTNER-REF}'
pathToStyles='{/PATH-TO-YOUR-STYLES.CSS}'
smallPrint='{YOUR-SMALL-PRINT}'>
</avt-estimated-quote>
You may wish to provide some data relevant to the component, or use custom styling on the HTML inside the component to match your website or app.
The following is a list of properties relevant to the avt-estimated-quote. Note some attributes are required.
| Property | Data Type | Description |
|---|---|---|
partnerId | String (required) | Your partner UUID. We will use this to correctly attribute any quotes and policy sales to your organisation. This should have been provided by your account manager at Aventus. |
partnerReference | String | Your reference to a logged in user, e.g. a UUID. This will be passed back through subsequent webhooks allowing you to update elements on your website for specific users. |
aboutUsUrl | String (required) | A URL to a web page. The widget contains a sentence with a "learn more" link, to direct the user to a page explaining who the insurance provider is. Don't include http://www. This is provided by your account manager at Aventus. |
contactUsUrl | String (required) | A URL to a web page. The widget contains a sentence with a "contact us" link, to direct the user to a web page with contact details of the insurance provider. Don't include http://www. This is provided by your account manager at Aventus. |
appUrl | String (required) | The url of the app you will retrieve the quote from. Don't include http://. This is provided by your account manager at Aventus. |
apiUrl | String (required) | The api endpoint you will retrieve the quote from. Don't include http://. This is provided by your account manager at Aventus. |
age | String | The default value entered into the "age" field. Leave blank if you don't know the user's age. |
address1 | String | The default value entered into the "First line of the address" field. Leave blank if you don't know the user's address. |
postalCode | String | The default value entered into the "Postcode" field. Leave blank if you don't know the user's address. |
coverType | String | The default selection of the cover type, one of:homebuildingsandcontentshomebuildings* homecontents |
pathToStyles | String | A url path to a css file for overriding styles. See Custom Styling. |
smallPrint | String | The small print appears at the bottom of the widget, such as an FCA regulation statement. Unless directed otherwise by Aventus you should leave this field blank. |
Small print
The small print of the widget is an important regulatory statement whose wording depends on your type of business and your relationship with Aventus. In most cases it is a strict compliance requirement. If you're not sure what to enter here please contact your account manager at Aventus.
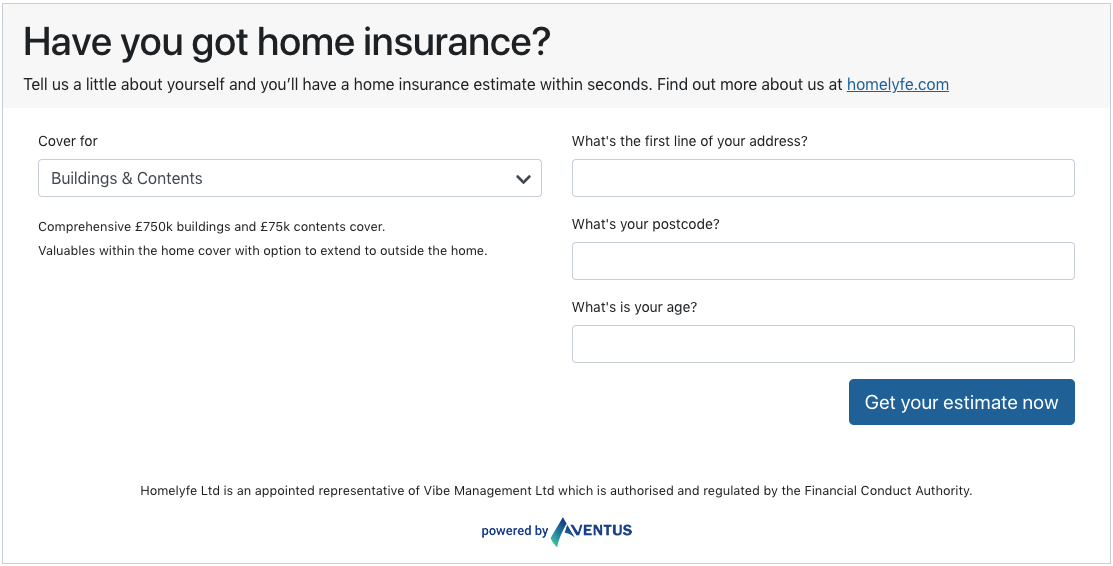
At this point you should have successfully installed the Estimated Quotes Widget and it should look something like the following:

An implementation of the widget with basic styling.
Testing
Aventus will provide you with app and API URLs to use while you are testing. Make sure to set the appUrl, and apiUrl attributes to the correct urls depending on the environment you want to work in.
<avt-estimated-quote
aboutUsUrl='{YOUR-ABOUT-US-URL}'
contactUsUrl='{YOUR-CONTACT-US-URL}'
appUrl='{YOUR-APP-URL}',
apiUrl='{YOUR-API-URL}',
partnerId='{YOUR-PARTNER-ID}'
partnerReference='{YOUR-PARTNER-REF}'
pathToStyles='{/PATH-TO-YOUR-STYLES.CSS}'
smallPrint='{YOUR-SMALL-PRINT}'>
</avt-estimated-quote>
Custom Styling

The power of using widgets is that partners get complex functionality hidden within the simplicity of a HTML tag. As you have full control over the styling of your HTML, you may want to override the default styles to create a seamless user experience that matches your website or web apps look and feel.
To customise styles you can pass a URL to the HTML element as the pathToStyles string attribute. The URL can be relative to the document, or an absolute path, depending on where your css file is hosted. Relative paths must be prefixed with /.
<avt-estimated-quote
aboutUsUrl='{YOUR-ABOUT-US-URL}'
contactUsUrl='{YOUR-CONTACT-US-URL}'
appUrl='{YOUR-APP-URL}',
apiUrl='{YOUR-API-URL}',
partnerId='{YOUR-PARTNER-ID}'
partnerReference='{YOUR-PARTNER-REF}'
pathToStyles='/css/example/path-to/my-stylesheet.css'
smallPrint='{YOUR-SMALL-PRINT}'>
</avt-estimated-quote>
The default grid and responsive styles are based on the popular CSS framework Bootstrap 4. To override the look and feel you can copy and paste the following CSS and tweak and edit the main colours and form control elements to match your brand and UI. For further control over elements not shown in this example you can inspect any element inside the custom HTML tag on the DOM to find its selector and add it to your style sheet.
a {
color: #236ba1;
cursor: pointer;
text-decoration: underline;
}
.widget-header {
display: none;
padding: 16px;
}
.content-container {
display: block;
border-radius: 4px;
background: #fff;
}
.content-section {
padding: 16px;
}
.content-header {
padding: 16px;
font-weight: bold;
}
.footer { padding: 16px }
.footer
.small {
color: #2C3243;
padding-bottom: 16px;
}
.footer
.powered-by {
margin: 0 auto;
text-align: center;
}
.card {
border: 0;
}
.card-body {
border: 0;
}
.card-header {
border-bottom: 0;
}
.card-header p {
margin-bottom: 0;
}
label {
font-size: 14px;
}
.dropdown {
display: block;
width: 100%;
height: calc(2.25rem + 2px);
padding: .375rem .75rem;
font-size: 1rem;
line-height: 1.5;
color: #495057;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #ced4da;
border-radius: .25rem;
}
.dropdown {
position: relative;
margin-bottom: 0;
cursor: pointer;
}
.dropdown-panel {
position: absolute;
top: calc(2.25rem);
left: 0;
right: 0;
z-index: 9;
border: 1px solid #ced4da;
padding-top: 0px;
background: #fff;
border-radius: .25rem;
}
.dropdown-label,
.dropdown-item {
display: block;
width: max-content;
}
.dropdown-item {
width: 100%;
border-bottom: 1px solid #ced4da;
}
.dropdown-list-description {
margin-bottom: 0;
}
.dropdown-caret {
position: absolute;
right: 10px;
top: 6px;
width: 15px;
}
.form-control:focus {
color: #495057;
background-color: #fff;
border-color: transparent;
outline: 0;
box-shadow: 0;
}
.btn:focus,
.btn:active:focus,
.btn.active:focus,
.btn.focus,
.btn:active.focus,
.btn.active.focus {
outline: 0;
outline-offset: 0;
}
button.btn {
cursor: pointer;
box-shadow: none;
color: #fff;
background-color: #236ba1;
border: none;
}
button.btn:hover,
button.btn:active {
box-shadow: none;
background-color: #236ba1;
color: #fff;
}
button.btn.btn-secondary {
background-color: #fff;
color: #236ba1;
}
.list-group {
border: 0;
border-radius: 0;
}
.list-group-item {
margin-bottom: 0;
font-size: 16px;
border-top: 0;
border-left: 0;
border-right: 0;
border-radius: 0;
padding-left: 0;
padding-right: 0;
border-bottom: 1px solid #e6e6e6;
}
.list-group-item .value {
font-weight: bold;
}
.currency-symbol,
.pence {
font-size: 26px;
font-weight: bold;
}
.pounds {
font-size: 72px;
line-height: 72px;
height: 72px;
font-weight: bold;
margin: 0px 8px;
}
.per-month {
padding-top: 13px;
font-weight: normal;
}
.yearly-price-container {
margin-top: 16px;
}
.yearly-price {
font-weight: bold;
}
Full HTML document example
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Home</title>
<link rel="stylesheet" href="my-website-style.css">
<script>if (!window.customElements) { document.write('<!--'); }</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/webcomponentsjs/2.0.2/custom-elements-es5-adapter.js"></script>
<!--! do not remove -->
<script src="https://unpkg.com/@webcomponents/webcomponentsjs@next/webcomponents-loader.js"></script>
<script src="https://src.aventus.app/widgets/estimated-quote/estimated-quote.js"></script>
</head>
<body>
<nav>
<div class='container'>
<span>Your Website</span>
<button class='btn btn-small float-right'>Button</button>
</div>
</nav>
<div class='container'>
<div class="row">
<main class='col-12 col-md-8'></main>
<aside class='col-12 col-md-4' style='min-width:333px'>
<div style='margin-bottom: 8rem'>
<avt-estimated-quote
appUrl='{YOUR-APP-URL}'
apiUrl='{YOUR-API-URL}'
aboutUsUrl='{YOUR-ABOUT-US-URL}'
partnerId='{YOUR-PARTNER-ID}'
partnerReference='{YOUR-PARTNER-REF}'
pathToStyles='/css/example/path-to/my-stylesheet.css'
smallPrint='We are authorised and regulated by the Financial Conduct Authority.'
coverType='HomeContents'
address1='123 Fake Street'
postalCode='E1 7RG'
age='21'>
</avt-estimated-quote>
</div>
</aside>
</div>
</div>
</body>
</html>
Alternative Installations
Wordpress
If you're editing your website using the Wordpress admin dashboard, you can install a plugin to add scripts to the header and footer of your document. For example, this Header & Footer Scripts plugin.
Paste the three scripts mentioned in step 1 into the header of your document.
The following script allows you to insert and configure the widget using JavaScript, rather than the HTML method shown above. You can edit the widget attributes in this script and set the PAGE-ELEMENT-ID to the ID of the element you'd like to append the widget to. You may have certain criteria such as to only inject the widget on certain pages of your website, in which case you can add extra conditionals or functions around this javascript.
<script>
var widget = document.createElement("avt-estimated-quote");
widget.setAttribute('aboutUsUrl', '{YOUR-ABOUT-US-URL}');
widget.setAttribute('contactUsUrl', '{YOUR-CONTACT-US-URL}');
widget.setAttribute('appUrl', '{APP-URL}');
widget.setAttribute('apiUrl', '{API-URL}');
widget.setAttribute('partnerId', '{YOUR-PARTNER-ID}');
widget.setAttribute('coverType', '');
widget.setAttribute('address1', '');
widget.setAttribute('postalCode', '');
widget.setAttribute('age', '');
widget.setAttribute('partnerReference', '');
widget.setAttribute('smallPrint', '');
widget.setAttribute('pathToStyles', '{PATH-TO-STYLES}');
document.getElementById('{PAGE-ELEMENT-ID}').appendChild(widget);
</script>
Single Page Apps
So long as the three scripts from step 1 are included in the header of your document, you can use the <avt-estimated-quote> just like any other HTML tag in any framework, such as Angular, React or JSX.
Browser compatibility
| Browser | Release date |
|---|---|
| Edge | November 2015 |
| Firefox 32 | April 2014 |
| Safari 7 | October 2013 |
Updated almost 7 years ago
